一、微信点金计划官方介绍:
点金计划是微信支付官方提供的支付后跳转能力的升级计划。
1、产品简介:微信支付平台提供支付后页面模板,支持账单展示、服务性内容展示、流量位推广等功能。其中,流量位推广指接入微信广告平台;
2、服务商管理工具:可在服务商平台对特约商户开通/关闭点金计划,以及为特约商户配置同业过滤标签,过滤所选行业的广告。同时,对于有需要的特约商户,服务商可为其开通商家小票功能,即可在点金计划官方页面上方嵌入商家服务性内容,例如展示取餐码、停车时长等;
3、产品形态:服务商为特约商户开通点金计划之后,特约商户的jsapi支付(除小程序场景)完成后的页面将仅展示点金计划官方页面,同时发起支付的H5页面将被关闭。

官方说明文档::https://pay.weixin.qq.com/wiki/doc/apiv3/wxpay/pages/goldplan.shtml
https://wx.gtimg.com/pay/download/goldplan/goldplan_product_description_v2.pdf
二、该升级对对接类商户产生如下影响:
影响产品/交易类型:
1、网上收银-微信js支付
2、网上收银-H5收银台
3、当面付-当面付订单(传参)
过去微信公众号支付JSAPI支付成功后的跳转页面完全由开发者或者服务商定制,本次微信推出点金计划后支付后流程调整如下:
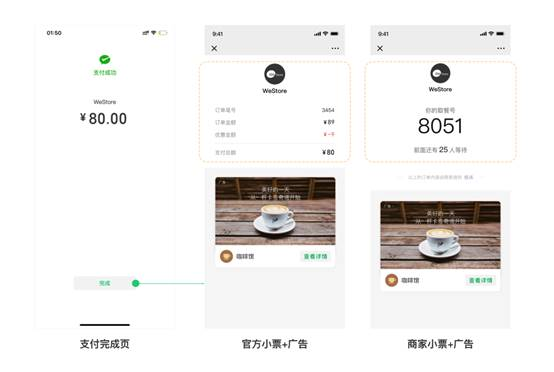
1、如开发者或服务商没有支付后跳转的需求,则不参与改造,支付完成后,将执行图(一)1及2流程;
2、开发者或服务商有支付后跳转的需求,需参与改造,改造后可以执行图(一)1及3流程并可以支持用户点击商户小票位置后,跳转到开发者或服务商指定外链。
三、应对该升级的接口改造:
若使用微信js支付(包含网上收银/H5收银台/当面付订单<带参数>)的商户/合作方有支付后跳转需求,需要按如下方式改造,否则直接跳转到点金计划官方小票:
1、无微信渠道号合作方/商户接入:
步骤1.按照通联发布的规范进行改造:
1>网上收银-微信js支付
接口名称:统一支付API
改造说明:若微信支付js支付时在front_url字段传入跳转地址,支付完成回跳商家小票区域将回跳转到该地址,商家自行适应微信的样式和调用微信提供的JSAPi
2>网上收银-H5收银台
接口名称:订单提交API
改造说明:若微信支付js支付时在returl字段传入跳转地址,支付完成回跳商家小票区域将回跳转到该地址,商家自行适应微信的样式和调用微信提供的JSAPi
3>当面付-当面付订单(传参)
接口名称:自带参数的当面付订单API
改造说明:若微信支付js支付时在returl字段传入跳转地址,支付完成回跳商家小票区域将回跳转到该地址,商家自行适应微信的样式和调用微信提供的JSAPi
步骤2.根据微信文档自行完成支持外跳新页面(jumpOut 事件)改造。详见https://wx.gtimg.com/pay/download/goldplan/goldplan_product_description_v2.pdf
2、使用合作方自有渠道号的合作方:自行根据微信规则和合作方自身需求改造
四、改造流程
1、根据通联收银宝平台的接口规范,对接交易完成后通联前端回调的结果页
2、商户验签完毕后,在商户结果展示页header 中引入微信点金计划js:
若未引用,微信平台会根据《点金计划须知和承诺函》中的相关规定对商户进行功能处罚。
3、调用点金计划JSSDK的api实现商家所需功能
五、点金计划官方JSSDKAPI重点
1、onIframeReady 事件(最重要)
在onIframeReady事件中,商户可以决定显示自己的结果页(商家小票),还是显示微信官方的商家小票,可以调整商家小票高度
注意:所有订单必须响应 onIframeReady 事件,否则无法正常进行商家小票的展示。
样例:
2 jumpOut 事件
支持从点金计划页面上方的商家小票区域,点击外跳到商家的完整页面(此处不可模拟用户点击自动外跳,否则相关能力会被处罚)。
六、注意事项
1、为了保证商家小票区域美观性,给用户更好的页面体验,商家小票设计规范建议参考《点金计划商家小票模块设计规范建议》;
2、请尽量降低页面请求资源包大小,提升链接打开速度,保障用户体验;
3、微信支付将会实时对商家小票内容进行安全检测,商家小票仅可放置例如“取餐码”、“用户评价”、“停车剩余时长”等围绕用户进行服务的内容,请勿出现涉政、黄、赌、毒和广告等违规的内容和行为;且不得出现模拟用户点击、自动触发跳转的行为。一经出现,平台会关闭其“商家小票”功能,并会进一步联动处罚。
4、所有嵌入点金计划页面的商家小票链接(包括页面内可点击跳转的链接),均需在 HTML 的header 中引入:
若未引用,平台会根据《点金计划须知和承诺函》中的相关规定对服务商进行功能处罚。
(5) 商户页面链接url为https(现阶段微信没有禁用http)
七、开发demo
【附件】result.zip