目录
1.背景说明
云商通二代中一些功能场景涉及在通联的H5页面上完成操作,例如:会员协议线上签约的功能。当商户业务侧为微信小程序环境时,由于微信的管控规则而无法打开通联的H5页面。故通联提供了商户小程序跳转至通联小程序的接入方式,用户完成签约操作后再回调至商户小程序。
2.接入步骤
2.1获取云商通H5页面地址,
相关接口:【会员线上协议签约】,接口请求字段中,针对跳转小程序模式,jumpPageType必须上送2:
|
jumpPageType |
跳转页面类型 |
Long |
1-H5页面 2-小程序页面 兼容存量模式,不上送默认跳转H5页面 |
否 |
2.2商户微信小程序跳转通联云商通小程序
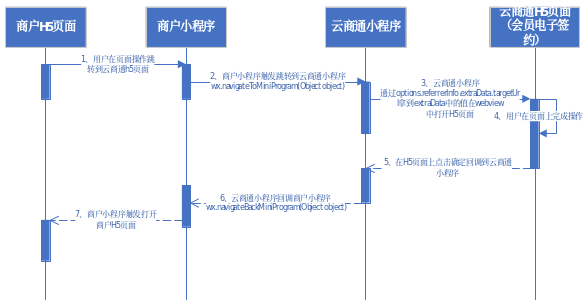
2.2.1 跳转时序图
通过商户微信端小程序跳转至通联小程序,在通联小程序端页面完成操作后再回调至商户微信端小程序。
2.2.2微信小程序接口调用说明
- 小程序跳转方法:wx.navigateToMiniProgram(Object object)打开另一个小程序
- 官方文档:
https://developers.weixin.qq.com/miniprogram/dev/api/navigate/wx.navigateToMiniProgram.html
- 微信小程序跳转接口参数说明:
|
属性 |
类型 |
必填 |
说明 |
|---|---|---|---|
|
appId |
string |
是 |
固定上送云商通appId:wxc46c6d2eed27ca0a |
|
path |
string |
是 |
固定上送pages/merchantAddress/merchantAddress |
|
extraData |
object |
否 |
固定格式:targetUrl:调用【会员线上协议签约】接口后获得的签约链接,注:key:value形式 关于extraData的传参示例,详见下方示例说明 |
|
envVersion |
string |
否 |
固定上送release |
|
success |
function |
否 |
接口调用成功的回调函数 |
|
fail |
function |
否 |
接口调用失败的回调函数 |
|
complete |
function |
否 |
接口调用结束的回调函数(调用成功、失败都会执行) |
2.2.3示例说明
将【会员线上协议签约】接口中响应的签约链接,上送值微信的“extraData”字段。
(注:示例只重点说明“extraData”字段。)
- extraData字段示例:
|
extraData: {targetUrl: https://test.allinpay.com/h5/agreementSign?token=20240726120204105000043998&type=0} |
2.3通联小程序返回商户小程序
云商通使用微信的wx.navigateBackMiniProgram() 方法,实现从通联的小程序返回商户的小程序。并在该方法的extraData字段中以“backMerchantUrl:jumpUrl页面回调地址”格式,向商户响应同步回调的内容。
商户通过微信的APP onshow()方法可获得云商通回调的backMerchantUrl内容。
3.其他
3.1小程序调试工具
调试说明:在开发者工具上调用此API并不会真实的跳转到另外的小程序,但是开发者工具会校验本次调用跳转是否成功。开发者工具上支持被跳转的小程序处理接收参数的调试。(参考文档:https://developers.weixin.qq.com/miniprogram/dev/devtools/different.html#%E8%B7%B3%E8%BD%AC%E5%B0%8F%E7%A8%8B%E5%BA%8F%E8%B0%83%E8%AF%95%E6%94%AF%E6%8C%81)
3.2小程序代码参考
3.2.1 商户小程序跳转通联小程序
|
Page({ data: { targetMiniProUrl:'pages/merchantAddress/merchantAddress', targetUrl:'' }, changeFormData(e){ this.setData({targetUrl:e.detail.value}); }, changeFormData2(e){ this.setData({targetMiniProUrl:e.detail.value}); }, linkToMerchantMiniPro(){ wx.navigateToMiniProgram({ appId: 'wxc46c6d2eed27ca0a',//通联小程序appId path: 'pages/merchantAddress/merchantAddress',//通联小程序页面路径 extraData: { targetUrl: this.data.targetUrl//商户拼接的请求报文 }, envVersion: 'release',//develop 开发版 trial 体验版 release 正式版 success(res) { // 打开成功 console.log(res) } }) } }); |
3.2.2通联小程序返回商户小程序
- 通联小程序返回商户小程序代码
通联通过以下代码返回商户小程序,通过backMerchantUrl响应回调页面地址。
|
wx.navigateBackMiniProgram({ extraData: { backMerchantUrl: options.backMerchantUrl }, success(res) { // 返回成功 console.log(res); } }) |
- 商户接收backMerchantUrl的代码示例
|
//app.js App({ data: { }, onShow(options){ if(options.referrerInfo&&options.referrerInfo.extraData){ this.globalData.backMerchantUrl = options.referrerInfo.extraData.backMerchantUrl; wx.navigateTo({ url: '/pages/商户自己的webview页面/商户自己的webview页面' }); } }, onLaunch: function () { }, globalData: { backMerchantUrl:'' } }) |